6. Cascading styles¶
CSS stands for Cascading Style Sheet. This means that styles are inherited in a cascade from the sections above them to the elements within them.
For example, if there is a paragraph inside a list: <li> <p>Paragraph</p> </li> The paragraph will inherit the styles that have been applied to the list.
In this exercise we are going to insert a block inside another like a 'matryoshka' or Russian doll, so that the inner blocks will gradually inherit all the styles of the block where they are located.
Exercise¶
File css-cascading.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!doctype html>
<html>
<head>
<title> Estilos en cascada </title>
<link rel="stylesheet" type="text/css"
href="css-cascading.css" >
</head>
<body>
<h1> Estilos en cascada </h1>
<div class="estilo1">
<p>Primer nivel (color azul)</p>
<div class="estilo2">
<p>Segundo nivel (letra grande)</p>
<div class="estilo3">
<p>Tercer nivel (fondo amarillo)</p>
</div>
</div>
</div>
</body>
</html>
|
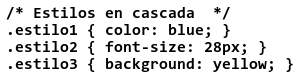
File css-cascading.css

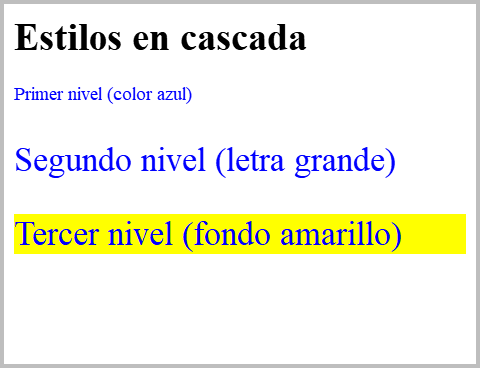
Result¶